服务器部署静态页面,通过IP访问
1. 安装apache2
远程登陆到自己的服务器,进入到存放网页的根目录,根目录路径为 /var/www/html,如果没有该目录,说明系统没有安装apache2,需要安装apache2:
sudo apt-get update
sudo apt-get install apache2在 /var/www/html下有apache2的index.html文件,在浏览器中输入your-ip/index.html` ,显示如下图信息,则安装成功。

2. 部署静态页面
这里以GitHub上的一个静态网页为例,来部署。
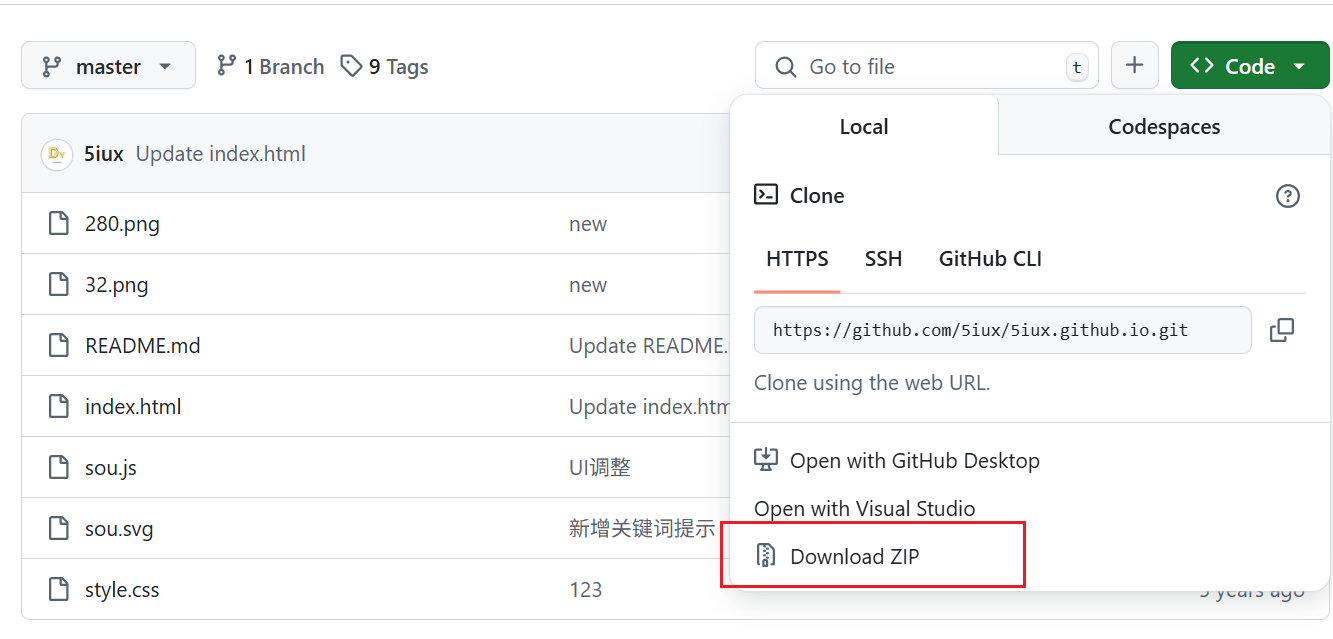
项目地址:https://github.com/5iux/5iux.github.io.git
下载代码
git clone https://github.com/5iux/5iux.github.io.git或者直接下载安装包,这里以下载安装包为例。

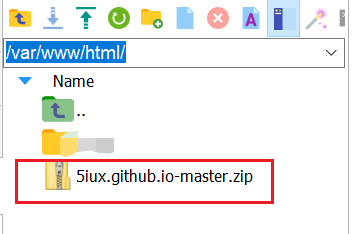
图送到/var/www/html下
远程登录服务器,(我使用的是MobaXterm,支持SSH和FTP),将安装包图送到var/www/html 下。

部署
mkdir pages
unzip 5iux.github.io-master.zip -d pages
cd pages/5iux.github.io-master
mv -rf * ..
rm -rf 5iux.github.io-master访问
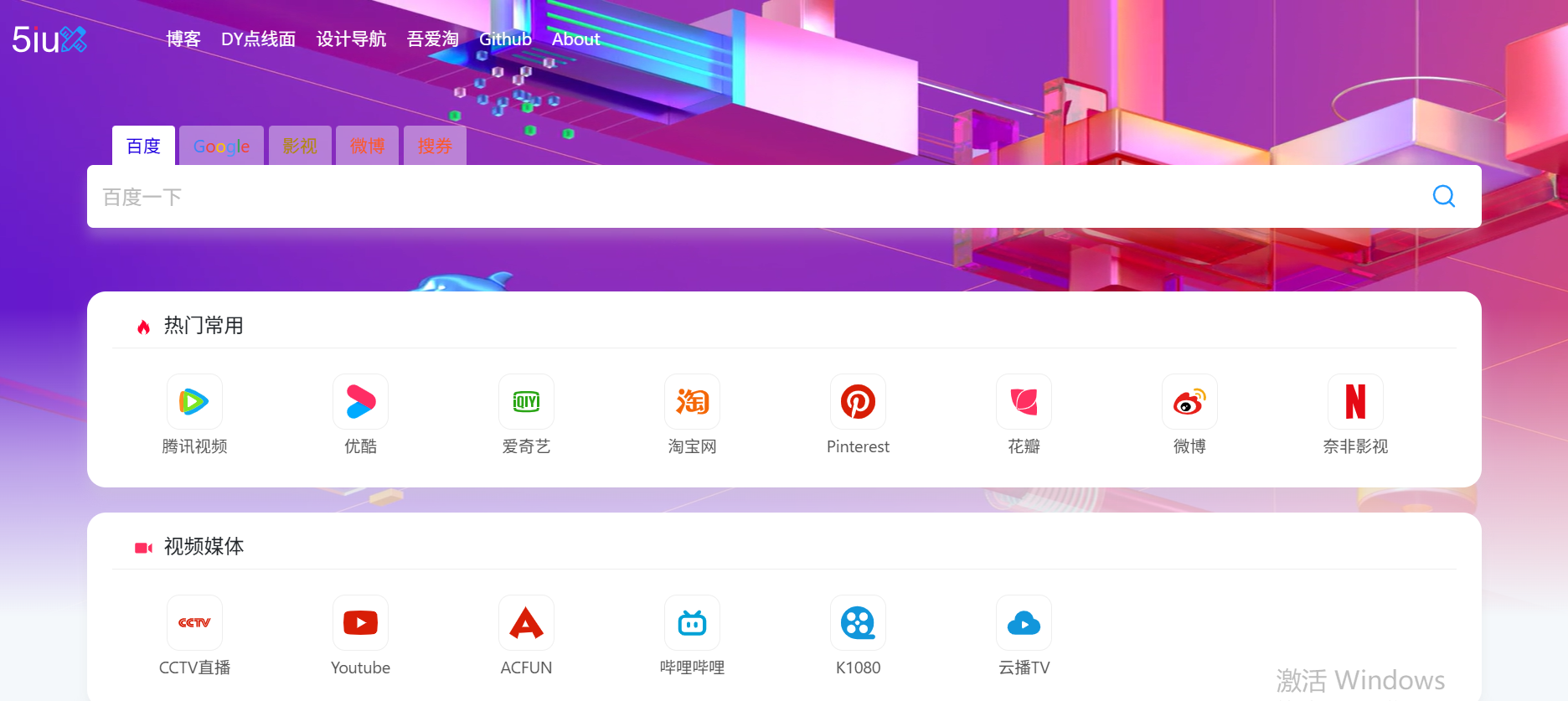
浏览器输入 your-ip/pages/index.html

大功告成!
3. 展望
这里部署的是别人的代码,我希望在该代码的基础上修改,然后添加自己的东西再部署,希望能够通过自动化部署(CI/CD)来实现这一套流程,后续再更新。